我们使用dw的代码片段的功能,因为可能设置的很多,所以有的时候需要共享给同伴或者其他的电脑,这个时候只需要找到代码片段文件的所在位置,然后把之前设置好的文件复制过去就可以了,不需要再重新去设定代码片段(太繁琐)。
方法如下:
通过 Dreamweaver 软件自定义的代码片段,存放在如下的文件夹:
简单的方式,用windows自带的搜索功能 搜:Snippets 然后找到路径带AppData的目录(通常在搜索结果的最后一部分),如下:
C:\Users\k\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Snippets
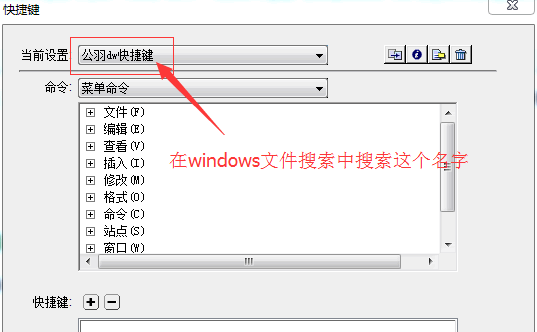
在windows自带的文件搜索当中,搜:公羽dw快捷键(注意:这个名字是你设定的名字),就会找到文件所在位置:

跟上面的代码片段存放位置相近
C:\Users\k\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus\Custom Sets
将这两个文件复制、粘贴到相同的位置,就可以实现新电脑、新装系统后dw的代码片段问题了。怎么样,简不简单?
以下还有一些更详细的解释:(源于互联网)
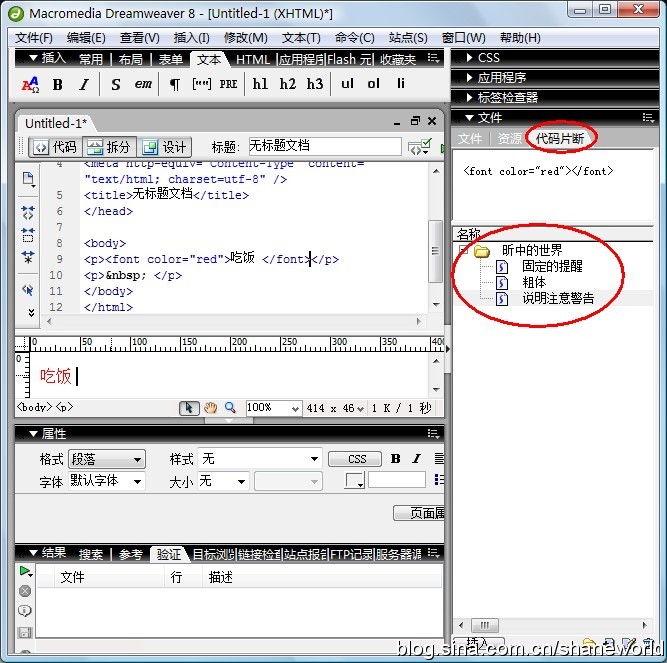
在 Dreamweaver 中,有一个方便的代码片段功能,英文叫做 Snippets。(您可打开 Dreamweaver 软件界面,按 Shift+F9”来显示代码片段功能。)通过该功能,您可将平时反复使用的HTML代码或者反复使用的文字设置为“代码片段”。并可为这些代码片段设置快捷键,方便您制作网页或在线帮助,提升工作效率。

然而,也许您知道 Dreamweaver 内置的代码片段存放在 Dreamweaver 安装文件夹下的 Configuration\Snippets 文件夹。但是 Dreamweaver 内置的代码片段,往往不能满足我们所需。而您可能自定义了代码片段。这些代码片段又存放在哪里呢?
通过 Dreamweaver 软件自定义的代码片段,存放在如下的文件夹:
简单的方式,用windows自带的搜索功能 搜:Snippets 然后找到路径带AppData的目录,如下:
C:\Users\k\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Snippets
C:\Users\Q\AppData\Roaming\Macromedia\Dreamweaver 8\Configuration\Snippets\
注意:上例中的“k”为您 Windows 的用户名;“Macromedia”公司已被 Adobe 收购,使用最新的版本的 Dreamweaver,该文件夹已经变更为“Adobe”;“Dreamweaver 8”为 Dreamweaver 的版本号。如果您使用的非第八版本的 Dreamweaver,则应是对应的 Dreamweaver 的版本号的文件夹。
如果在XP系统下,存放在如下的文件夹:
C:\Documents and Settings\Q\Application Data\Macromedia\Dreamweaver 8\Configuration\Snippets\
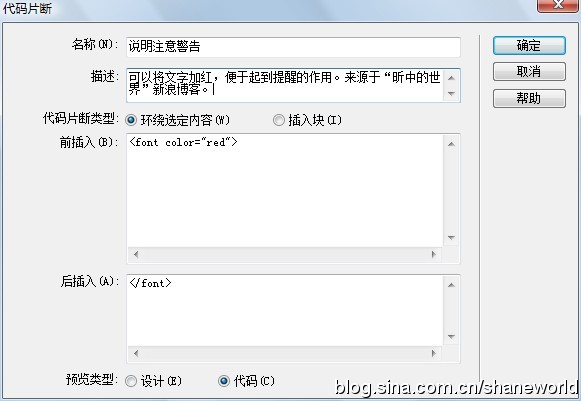
实际上您设置的代码片段,被 Dreamweaver 处理为一个 csn 后缀名的 XML 文件。下图将对应说明


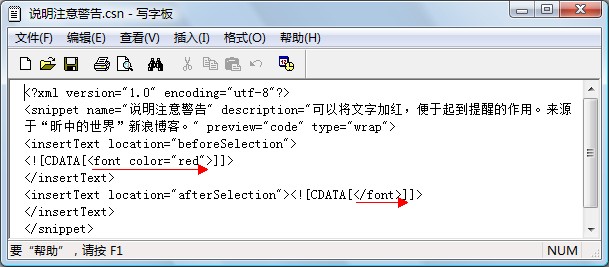
用写字板打开 csn 文件的时候,可以方便的看出。代码片段实际上就是一个 XML 文件。
————————————————————————
<?xml version="1.0" encoding="utf-8"?>
<snippet name="说明注意警告" description="可以将文字加红,便于起到提醒的作用。来源于“昕中的世界”新浪博客。" preview="code" type="wrap">
<insertText location="beforeSelection">
<![CDATA[<font color="red">]]>
</insertText>
<insertText location="afterSelection"><![CDATA[</font>]]>
</insertText>
</snippet>
————————————————————————
格式如下:
①在<snippet>标记对中。
●name属性的值为“名称”;
●description属性的值为“描述”;
●preview的值仅有两个,当为“code”时,是“代码”预览类型;当为“HTML”时,为“设计”预览类型;
●type的值仅有两个,当为“block”时,是“插入块”;当为“warp”时,为“环绕选定内容”;
②在<InsertText>中标记对中,
●location的值仅有两个,分别是BeforeSelection和AfterSelection。当要插入的代码片段值,需放入至<![CDATA[]]>的最里面的中括号中。如果是使用的标记块,请保持AfterSeleciton后的<![CDATA[]]>保持为空。